Best website design techniques:-
What are the best and most effective website design techniques? What things to keep in mind before designing a website?
If you are looking for the above questions then you will get your answer. I will try to make it simple and easy to understand.
An interactive website design should be simple to understand and it should clearly convey its message by continuously engaging the visitors. May things to keep in minds such as color, typography, images, infographics, simplicity, and functionality to make it a good website design
A Well designed and managed website can build trust and get a good conversation rate while an ineffective website is just crap on the internet.
Below are some guidelines that will help you when considering your next web project.

1. WEBSITE PURPOSE
Your website purpose should be clear in your brain while creating a website, whether the website needs to be information, generating leads, you will need to design by yourself. To decide this you need be practical enough to show your presence. There are many different purposes that websites may have but there are core purposes common to all websites;
- Describing Expertise
- Building Your Reputation
- Generating Leads
- Sales and After Care
2. SIMPLICITY
Colour
Colour has the power to communicate messages and evoke emotional responses. Finding a colour palette that fits your brand will allow you to influence your customer’s behaviour towards your brand. Keep the colour selection limited to less than 5 colours. Complementary colours work very well. Pleasing colour combinations increase customer engagement and make the user feel good.
Type
Typography has an important role to play on your website. It commands attention and works as the visual interpretation of the brand voice. Typefaces should be legible and only use a maximum of 3 different fonts on the website.
Imagery
Imagery is every visual aspect used within communications. This includes still photography, illustration, video and all forms of graphics. All imagery should be expressive and capture the spirit of the company and act as the embodiment of their brand personality. Most of the initial information we consume on websites is visual and as a first impression, it is important that high-quality images are used to form an impression of professionalism and credibility in the visitors’ minds.
3. NAVIGATION
Navigation is the wayfinding system used on websites where visitors interact and find what they are looking for. Website navigation is key to retaining visitors. If the website navigation is confusing visitors will give up and find what they need elsewhere. Keeping navigation simple, intuitive and consistent on every page is key.


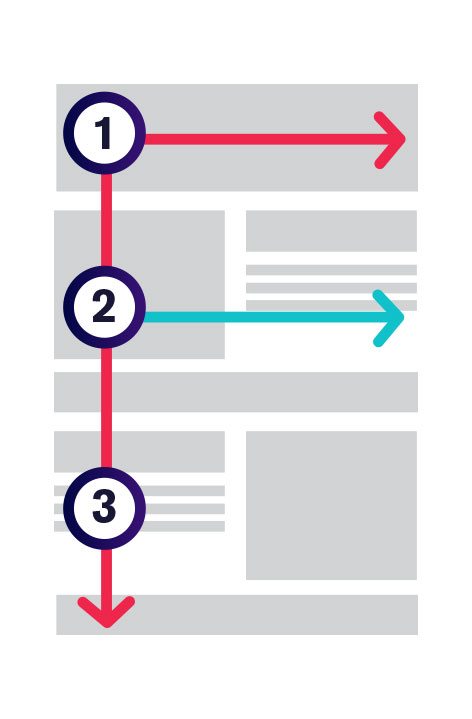
4. F-SHAPED PATTERN READING
The F- based pattern is the most common way visitors scan text on a website. Eye-tracking studies have found that most of what people see is in the top and left areas of the screen. The F shaped layout mimics our natural pattern of reading in the West (left to right and top to bottom). An effectively designed website will work with a reader’s natural pattern of scanning the page.
5. VISUAL HIERARCHY
Visual hierarchy is the arrangement of elements in order of importance. This is done either by size, colour, imagery, contrast, typography, whitespace, texture and style. One of the most important functions of visual hierarchy is to establish a focal point; this shows visitors where the most important information is.


6. CONTENT
An effective website has both great design and great content. Using compelling language great content can attract and influence visitors by converting them into customers.
7. GRID BASED LAYOUT
Grids help to structure your design and keep your content organised. The grid helps to align elements on the page and keep it clean. The grid-based layout arranges content into a clean rigid grid structure with columns, sections that line up and feel balanced and impose order and results in an aesthetically pleasing website.


8. LOAD TIME
Waiting for a website to load will lose visitors. Nearly half of web visitors expect a site to load in 2 seconds or less and they will potentially leave a site that isn’t loaded within 3 seconds. Optimising image sizes will help load your site faster.
9. MOBILE FRIENDLY
More people are using their phones or other devices to browse the web. It is important to consider building your website with a responsive layout where your website can adjust to different screens.